Forming a portrait of the target audience before starting to develop UI/UX design for mobile apps, we often forget about inclusivity. If you think this is about a small group of interest, such as users with special needs, you are mistaken. Inclusivity also involves usability for people with vision problems, which makes up about 28% of the population. The World Health Organization estimates that over 2.2 billion people have some form of vision impairment or blindness.
We are also talking about the comfortable use of the application by people who are engaged in something else and cannot be 100% attentive. Another important aspect of inclusivity is a comfortable UI/UX for men and women, as well as other genders, for extroverted and introverted people, for children and adults, for angry and kind people — in short, for people not only with different needs but also different habits, and people in various states.
How to Define Inclusive UI/UX Design for Mobile Apps?
In a broad sense, inclusive UI/UX Design for Mobile Apps refers to design that makes the app very simple, convenient, and engaging for people, regardless of their physical and mental state, in all life situations.
To design Inclusive UI/UX Design for Mobile Apps, you must follow the principle “the simpler and more straightforward, the better.” However, this does not mean you have to give up on intrigue. Just move it outside the main functionality.
Read: The Importance of User-Centered Design in Startup Products
19 Tips for Inclusive UI/UX Design for Mobile Apps
1. Use High Contrast Colors
Ensure text and essential elements stand out against the background. This aids users with visual impairments and improves readability for everyone. At the same time, avoid overly bright color pairs to avoid additional eye strain. When choosing colors, think about those who will use the app both day and night, in different lighting. Consider offering a personalized option with dark and light themes, based on user preference.
2. Provide Alternative Text for Images
Include descriptive alt text for all images. It helps users with visual impairments and makes your app more accessible to screen readers. This is also useful for those with low internet speed or unstable connections if your app interacts with the internet.
3. Offer Multiple Input Methods
Support touch, voice, and keyboard navigation. It accommodates various user preferences and abilities, enhancing overall usability.
4. Design for One-Handed Use
Ensure essential functions are accessible with one hand. It benefits users who may only have one hand available or have limited mobility. Think of a mom or dad holding a baby in one hand while scrolling through your app with the other, and you’ll understand that one-handed mode can sometimes be very useful for all your users.
5. Use Descriptive Button Labels and Icons
Label buttons with clear, descriptive text rather than icons alone. This aids users with cognitive impairments and makes navigation intuitive. Additionally, even regular design icons can be unclear to users. Guess what these icons mean?
![]()
6. Provide Adjustable Text Size
Allow users to increase or decrease text size. It helps those with visual impairments or reading difficulties, improving the reading experience.
7. Include Closed Captioning for Videos
Offer captions for all video content. This is crucial for users who are deaf or hard of hearing, ensuring they don’t miss important information. Moreover, imagine this scenario: a husband and wife are lying in bed on a Saturday morning; the wife is still sleeping, and the husband is already awake but doesn’t want to leave the bed to avoid waking his beloved. He has about half an hour. He would gladly spend it in your app watching videos, but you don’t have subtitles, and his headphones are out of reach.
8. Avoid Relying Solely on Color
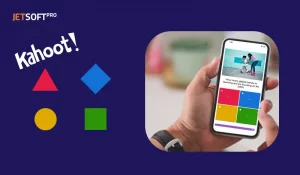
Ensure that color is not the only means of conveying information. This is important for colorblind users and enhances clarity for all users. Moreover, color navigation is often unclear to users without perception impairments. Colors can mean different things in different cultures and to individual people, so color and other symbolic and abstract elements should not be the basis of your functionality. Look at how this is implemented in the Kahoot app, where quiz participants choose the correct answers by pressing the corresponding color or geometric shape.

9. Design Simple and Clear Navigation
Keep the navigation straightforward and intuitive. This is beneficial for everyone. The more you reduce the time required to familiarize yourself with your interface, the easier it will be to attract new users.
10. Use Large Clickable Areas
Design buttons and links with large clickable areas. It benefits users with motor skill difficulties and reduces frustration. It’s also useful for those hiding their smartphone under the desk or using your app during a work meeting 🙂
11. Use Simple Language
Write in clear, simple language. It makes your app more accessible to users with cognitive impairments and those who speak your language as a second language. Seriously, mobile apps are one of the worst places for literary intricacies. Avoid inventing non-existent words unless they are very obvious.
12. Minimize Required Gestures
Avoid complex gestures that may be difficult for some users. Stick to simple, intuitive interactions to ensure accessibility for all. You’ve done everything right if any action in your app can be performed with a maximum of four gestures, starting from the main screen.
13. Design for Various Screen Sizes
Ensure your app functions well on all screen sizes. This accommodates users with different devices and enhances overall usability. Take into account older phone models—they usually have the most issues.
14. Offer Translations and Localization
Provide content in multiple languages and adapt it to different cultural contexts. This makes your app accessible to a global audience. Ideally, the app should adapt to the current interface language of the smartphone.
15. Use Clear Visual Hierarchy
Organize content with a clear hierarchy, using headings, bullet points, and spacing. This aids users in understanding and navigating content more easily. All texts in the app should be easy to read and, if possible, not boring. If you set a goal, this can be achieved even with privacy policies.
16. Avoid Time-Limited Tasks
Design tasks that don’t require quick responses. The fewer restrictions your app has, the more favorable your users will be.
17. Reduce the Number of Notifications to a Minimum
Moreover, not all your notifications should be sound-based. If your user is picking up one package from a parcel locker, they shouldn’t receive 5 notifications about it:
- The package has been picked up
- Rate the service quality
- Your receipt is here
- Order something else
- Rate the app
Read: Beyond Functionality: The Art of UI/UX Design in Startup Software Success
A Few More Words About UI/UX Design For Mobile Apps
This mistake is common among startups: the design of a mobile app is created based on the aesthetic preferences of the founders. However, the correct approach is to treat design as a communication channel, a technical tool that increases your app’s conversion rate.
With 20+ years of experience in software development service, JetSoftPro would be happy to help you with the design of your mobile app. Let us know if you’d like a free consultation.