

Front-End for Queue Management Application
Location:
Expertise:
Services:
Technologies:
Industry:
Client Background
A startup providing solutions for restaurants for maintaining queues and wait time for visitors when no table is available.
Business Challenge
The challenge was to effectively calculate the wait time for visitors who are waiting for a table at a restaurant and notify them when their table is ready. With the help of the company’s software and equipment, restaurants and cafés could increase their revenues by maximizing table utilization while improving customer satisfaction with more attentive service.
Solution
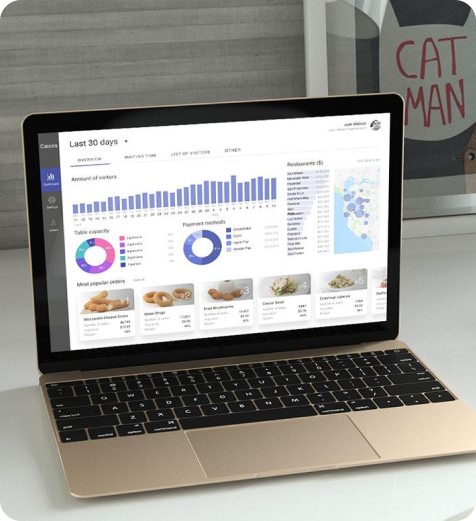
Our team created a web interface that compiled the waiting list and calculated wait times. The interface had a dashboard for restaurant hosts showing information about the waiting time for tables, the list of visitors in a queue for a table, and an admin page to customize the settings for every restaurant or café. We also developed an API for integration with a “coaster,” a small device that notifies diners when their table is ready.


Value delivered by JetSoftPro
- UX and UI for the web and mobile
- Programming of web pages
- Developing an API for integration with restaurant table notification system

Project Details
Client’s Goals
As a startup, our client wanted to provide a practical solution for restaurants and cafes to better maintain their queues and increase the average revenue per table by increasing diner turnover at a restaurant. The company supplied software and integrated equipment to help hosts to observe all the tables of the restaurant and see which ones were going to be free and when. With the help of integrated pagers/coasters, guests could see how much longer they would have to wait and when their tables became free.

To fulfill our client's needs our team solved the following tasks:
- Created the UI design and UX for web and mobile application
- Developed an API for integration with a restaurant paging system
- Designed responsive mobile applications for different Android and iOS devices
Technical implementation
First, we developed the interface for the whole system. Our team created a dashboard with an interface that showed the details about tables’ waiting time and the list of visitors waiting for a table. Each restaurant/café could configure its settings via an admin page. At the next stage, we integrated the web interface with the pagers. The pagers showed the waiting time and had light indicators to inform visitors when tables were free.